我们预定义了两种类型的菜单:main 和 footer,分别表示顶部的应用程序栏菜单和页脚菜单。
本文将简要介绍如何使用菜单。
菜单项属性
| 属性 | 类型 | 描述 |
|---|---|---|
name | String | 菜单名称。 |
identifier | String | 菜单 ID。 |
weight | Number | 菜单的权重,用于升序排序。 |
parent | String | 上级菜单的 identifier。 |
url | String | 菜单的 URL。 |
pre | String | 菜单名称的前置字符串。 |
post | String | 菜单名称的拖尾字符串。 |
params | Object | 菜单参数。 |
params.divider | Boolean | true 表示分隔符。 |
用法
配置
菜单配置文件默认放在
config/_default/menu.toml。
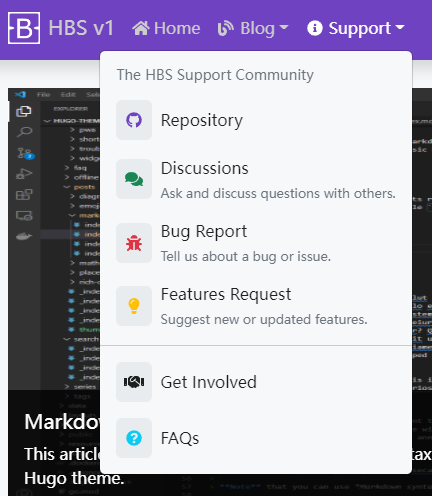
让我们以 main 菜单为例:
1[[main]]
2 identifier = "home"
3 name = "Home"
4 weight = 1
5 url = "https://hbs.razonyang.com/"
6 [main.params]
7 icon = '<i class="fas fa-home"></i>'
8[[main]]
9 identifier = "blog"
10 name = "Blog"
11 weight = 2
12 [main.params]
13 icon = '<i class="fas fa-fw fa-blog"></i>'
14[[main]]
15 name = "Support"
16 identifier = "support"
17 weight = 40
18 [main.params]
19 description = 'The HBS Support Community'
20 icon = '<i class="fas fa-fw fa-info-circle"></i>'
21[[main]]
22 name = "Repository"
23 identifier = "repository"
24 parent = "support"
25 url = "https://github.com/razonyang/hugo-theme-bootstrap"
26 weight = 1
27 [main.params]
28 icon = '<i class="fab fa-fw fa-github text-primary"></i>'
29[[main]]
30 name = "Discussions"
31 identifier = "discussions"
32 parent = "support"
33 url = "https://github.com/razonyang/hugo-theme-bootstrap/discussions/new"
34 weight = 2
35 [main.params]
36 description = "Ask and discuss questions with others."
37 icon = '<i class="fas fa-fw fa-comments text-success"></i>'
38[[main]]
39 name = "Features Request"
40 identifier = "feature-request"
41 parent = "support"
42 url = "https://github.com/razonyang/hugo-theme-bootstrap/issues/new?template=feature_request.yml"
43 weight = 3
44 [main.params]
45 description = "Suggest new or updated features."
46 icon = '<i class="fas fa-fw fa-lightbulb text-warning"></i>'
47[[main]]
48 name = "Bug Report"
49 identifier = "bug-report"
50 parent = "support"
51 url = "https://github.com/razonyang/hugo-theme-bootstrap/issues/new?template=bug_report.yml"
52 weight = 3
53 [main.params]
54 description = "Tell us about a bug or issue."
55 icon = '<i class="fas fa-fw fa-bug text-danger"></i>'
56[[main]]
57 parent = "support"
58 weight = 4
59 [main.params]
60 divider = true
See Icons for importing icons and setting the icon’s color.
Front Matter
我们也可以通过页面的 Front Matter 配置菜单。
1[menu.main]
2 parent = "support"
3 weight = 6
4[menu.footer]
5 parent = "support"
6 weight = 6
7 [menu.footer.params]
8 icon = '<i class="fas fa-fw fa-question-circle"></i>'
代码片段将页面追加到 main 和 footer 菜单。
不需要指定
url和name参数。

评论